Minecraft with RTX: テクスチャ作成ガイド
はじめに
Bedrock エディションとも呼ばれる Windows 10 版『Minecraft』が最新のパストレースのレイ トレーシングと共にアップデートされ、ゲーマーやワールド ビルダーが驚きの新しい光景や臨場感にあふれる環境を制作できるようになりました。Windows 10 版『Minecraft』の無料の 1.16.200 アップデートで導入されたレイ トレーシングの新しい可能性を最大限に活かすため、物理ベースのテクスチャも導入され、サーフェスのディテールや発光など多くの機能が追加されました。RTX のビジュアル体験をさらに向上させるために、クリエイターは独自のフォグの設定を定義することもできます。
本ガイドでは、独自の『Minecraft』の PBR テクスチャを作成したり、既存のテクスチャやテクスチャ パックをアップグレードしたりする手順を紹介します。レイ トレーシングされた『Minecraft』のワールドで、Bedrock の『Minecraft』の機能すべてを最大限に活用できるようになります。
また、実物のような高精細なブロックで作られたワールド用の高画質テクスチャの作成方法と、Substance Painter アプリケーションを使ったよりシンプルかつ簡単なワークフローも紹介します。
最後に、独自のカスタム フォグの定義を設定して、PBR で強化されたカスタム リソース パックに磨きをかけるシステムについて説明します。
ワールドの変換方法については、こちらをご覧ください。そして、最適なゲーム体験を得るために、Windows 10 版『Minecraft』向けの最新の Game Ready ドライバーをダウンロードしてください。レイトレーシングを使った『Minecraft』の詳細については、Mojang Studios の FAQ をご覧ください。
『Minecraft』テクスチャ作成の概要
標準の『Minecraft』(Bedrock) のテクスチャ ファイルの大半は、基本色と不透明度の 2 つのマップしか使われていません。基本色マップはテクスチャの RGB チャンネルに格納されます。これは、『Minecraft』のテクスチャについてほとんどの人が思い浮かべるテクスチャ マップです。
一部のテクスチャには追加の不透明度マップも含まれており、アルファ チャンネルに (.TGA テクスチャ ファイルの場合)、または暗黙的に (.PNG テクスチャ ファイルの場合) 格納されます。『Minecraft with RTX』の場合、不透明度マップにはアルファ チャンネル付きの .TGA ファイルを使ってください。詳しくは後ほど説明します。
新しい PBR システムでは、この 2 つのマップと 5 つの追加のマップを使って、テクスチャで表現されているリアルなマテリアル サーフェスを表現します。
- 金属マップ (「メタルネス」とも呼びます)
- エミッシブ マップ
- ラフネス マップ
- 法線マップ
- 高さマップ
アセット フロー
ここでは、さまざまな PBR のテクスチャ マップをゲーム内の物体に関連付ける方法を紹介します。
6 つの PBR テクスチャ マップを 3 つのテクスチャ ファイル (.PNG) にパッケージ化し、それがブロック/アイテム/オブジェクトごとのテクスチャ セットとして定義します。
現在、6 つの PBR マップがそれぞれ、3 つのテクスチャ ファイルのチャネルにパッケージ化され、ゲームで使われます。マップをパッケージ化することで、新しいテクスチャ セットの全体的なファイル サイズとファイルの数を減らせます。テクスチャ セットは JSON ファイルで定義する必要があります。
たとえば、「gold_ore」ブロックの PBR バージョンの場合:
- テクスチャ セット JSON = gold_ore.texture_set.json
- 最大 3 層のファイル名または値のユニフォーム
- JSON スキーマについては、「テクスチャ セット JSON スキーマ」のセクションを参照してください。
- テクスチャ ファイル 1 = gold_ore.PNG
- Red、Green、Blue (RGB) チャンネル = 基本色マップ
- アルファ (A) チャンネル = なし。gold_ore ブロックは完全な不透明にするため、このテクスチャ セットには使用しません。
- 注: 不透明度マップをあえて使用するテクスチャ セットでは、このアルファ チャンネルにそれを格納できます。「不透明度マップ」セクションを参照してください。
- テクスチャ ファイル 2 = gold_ore_mer.PNG
- Red チャンネル = 金属マップ (グレースケール)
- Green チャンネル = エミッシブ マップ (グレースケール)
- Blue チャンネル = ラフネス マップ (グレースケール)
- アルファ (A) チャンネル = なし。アルファは無視され、テクスチャ画像はリソースパックのスペースを節約するために 3 チャンネルになるかもしれません。
- 「*_mer」という接尾辞は、Metallic (金属)、Emissive (発光)、Roughness (粗さ) マップがそれぞれ、RGB チャネルに格納されていることを示しています。
- テクスチャ ファイル 3 (オプション 1) = gold_ore_normal.PNG
- RGB チャンネル = 法線マップ
- 注: 高さマップ レイヤーを使用すると相互に排他的です。
- アルファ (A) チャンネル = なし。この時点では使用されません。
- テクスチャ ファイル 3 (オプション 2) = gold_ore_heightmap.png
- 注: 法線レイヤーの使用とは相互に排他的です。「新しい PBR テクスチャマップ」セクションの「高さマップ」のサブセクションを参照してください。
NVIDIA とパートナーのリソースパック
14 の無料の『Minecraft』レイトレーシング ワールドには、クリエーターが作成した PBR リソースパックが含まれています。これらのアップグレード テクスチャは、以下に示す Physically Based Rendering パイプラインに沿って、最大のパフォーマンスとディテールを実現するために最適化されています。
12 月 11 日現在、NVIDIA は最新バージョンの『Minecraft with RTX』に対応した新しいリソースパックをリリースしています。こちらからダウンロードできます。
また、2020 年 4 月にリリースされた 2 つのパックがあり、これを使用してテクスチャを試すことができます (注: これらのパックは、最新バージョンの『Minecraft with RTX』での RTX 体験を壊す可能性があります)。HD Decorative Resource Pack と HD Foundational Resource Pack は NVIDIA によって作成されましたが、同時にアクティベートしてはいけません。これらを同時にアクティブにすると、リソースパックがフォールバックし、他のテクスチャの解像度が落ちてしてしまうことになります。
これら 4 つのリソース パックでは、PBR 機能を高解像度テクスチャ (1024x1024) と低解像度テクスチャ (8x8 または 16x16) の両方で楽しむことができます。
さらに、新しい『Minecraft』の PBR テクスチャの可能性を実証するために、Razzleberries と協力して RTX Expo Museum ワールドを作りました。RTX を使って『Minecraft』が提供するあらゆる機能強化、利点、改善点が展示された、スミソニアンのような大規模な博物館です。この世界を散策すると、PBR テクスチャとレイトレーシングがどのように連携して、従来のラスタライズやエフェクトでは実現できなかったディテールと忠実さを実現しているかが分かるでしょう。
また、自分でテクスチャを作成して、既存のテクスチャを上書きすることで、この世界でのテストを素早く簡単に行うことができ、ワークフローとイテレーションのスピードを加速させることができます。
さらに、地球上で最も優れた Minecrafter たちと協力して、パストレースと PBR テクスチャを特徴とする 14 の無料のクリエイター ワールドを開発し、あなた自身のワールドやテクスチャのアイデアを提供しています。ゲーム内の Minecraft Marketplace で "RTX" を検索してダウンロードするか、こちらのダウンロード リンクからダウンロードしてください。
必要なツール
独自の PBR テクスチャ セットを作成するには、写真編集/デジタル ペインティング アプリケーションが必要になります。次のようなすばらしい選択肢があります。
- Adobe Photoshop
- GIMP
- Paint.net
- Pixlr.com
- GraphicsGale など
また、テクスチャ セットの JSON を書くためには、プレインテキスト ファイル エディタが必要です。オペレーティング システムのデフォルトのテキスト エディタでも動作しますが、構文のカラーリングをサポートしている Sublime Text も良い代替手段です。
本ガイドでは Photoshop でのワークフローを取り上げますが、基本的な考えは他のデジタル ペインティング アプリケーションでも同じです。
不透明度マップ
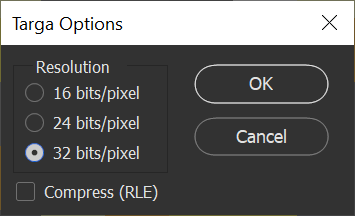
ガラスのようなブロックでは、完全な透明度でマスクされていても色が適用されるので、アルファ チャンネルに保存される色には特に注意してください。これを軽減するには、色が完全に白であることを確認し、画像を 32 ビット/ピクセルの .TGA ファイルとして保存することで、一貫性を確保し、PNG 画像の書き出し時の予期せぬ問題を避けることができます。
注: 『Minecraft with RTX』の初期リリースでは、RTX を有効にしても無効にしても同じテクスチャが使用されます。つまり、RTX 有効に合わせて調整された不透明度の値は、RTX を無効にしたとき、透明度が高すぎるように見えることがあります。このバランスをとるために、ゲームでは、RTX が有効のときにテクスチャのアルファ チャンネル範囲 (0.5 - 1) の上半分だけが使用されますが、この範囲がゲームの不透明度の全範囲にマッピングされるため、いかなる機能も失われません。RTX を無効にする場合、アルファ チャンネルの全範囲がゲームの不透明度の全範囲にマッピングされます。
例:
テクスチャのアルファ チャンネル値 = 0 (黒) の場合、次のようになります。
ゲームで RTX が有効の場合、テクスチャの不透明度 = 0 (完全に透明)
ゲームで RTX が無効の場合、テクスチャの不透明度 = 0 (完全に透明)
テクスチャのアルファ チャンネル値 = 0.5 (ミドル グレー) の場合、次のようになります。
ゲームで RTX が有効の場合、テクスチャの不透明度 = 0 (依然として完全に透明)
ゲームで RTX が無効の場合、テクスチャの不透明度 = 0.5 (50% 不透明)
テクスチャのアルファ チャンネル値 = 0.75 (ライト グレー) の場合、次のようになります。
ゲームで RTX が有効の場合、テクスチャの不透明度 = 0.5 (50% 不透明)
ゲームで RTX が無効の場合、テクスチャの不透明度 = 0.75 (75% 不透明)
テクスチャのアルファ チャンネル値 = 1 (白) の場合、次のようになります。
ゲームで RTX が有効の場合、テクスチャの不透明度 = 1 (完全な不透明)
ゲームで RTX が無効の場合、テクスチャの不透明度 = 1 (完全な不透明)/p>
テクスチャ セット JSON スキーマ
テクスチャを PBR で強化するには、PBR 設定を定義するための JSONファイルを作成する必要があります。詳細情報やドキュメントについては、Minecraft.net をご覧ください。
JSON スキーマは以下のように定義されています:
- format_version: 記述した JSON のスキーマのバージョン。
- minecraft:texture_set: PBR テクスチャのマテリアル定義
- color: 基本色レイヤー。
- ファイル拡張子の有無に関わらず、引用符で囲まれた画像ファイル名 (PNG、TGA、または JPG ファイル タイプが使用可能) にすることができます。
- また、テクスチャ全体を均一な色に設定するために、Red、Green、Blue、Alpha の 3 つまたは 4 つの値をコンマで区切った角括弧のリストにすることもできます。これらの値は 0~255 の範囲で指定できます。
- また、 # で始まる ARGB の 16 進数の文字列を指定することもできます。
- このレイヤーは必須です。無い場合は、テクスチャはピンク/黒のチェッカーボードになります。
- metalness_emissive_roughness: メタリック度、発光率、粗さの情報を含むテクスチャ。
- ファイル拡張子の有無に関わらず、引用符で囲まれた画像ファイル名 (PNG、TGA、または JPG ファイル タイプが使用可能) にすることができます。
- また、テクスチャを均一に設定するために、メタリック度、発光率、粗さの 3 つの値を角括弧で囲んだリストにすることもできます。これらの値は 0~255 の間で設定できます。
- また、 # で始まる RGB の 16 進数の文字列を指定することもできます。
- このレイヤーを除外すると、テクスチャは非金属のマットな外観になります。.
- normal: テクスチャのピクセル単位の法線を含むマテリアル。
- 引用符で囲まれたファイル名 (PNG、TGA、またはJPGファイルタイプが使用可能) を指定します。ファイル拡張子の有無に関わらず可能です。
- heightmap とは相互に排他的です。
- heightmap: テクスチャのピクセル単位の高さを含むマテリアル。
- 引用符で囲まれたファイル名 (PNG、TGA、または JPG ファイル タイプが使用可能) を指定します。ファイル拡張子の有無に関わらず可能です。
- normal とは相互に排他的です。
- color: 基本色レイヤー。
ファイル名は、拡張子のないオリジナル テクスチャの名前を、.texture_set.jsonの先頭に追加します。例えば、gold_ore.texture_set.jsonとなります。この JSON ファイルは同じフォルダーに保存します。
以下はテクスチャ セット スキーマの JSON ファイルの例です。各定義の正しい値の使用法も示しています。
{
"format_version": "1.16.100",
"minecraft:texture_set": {
"color": [118, 185, 0, 255],
"metalness_emissive_roughness": “#0008FF”,
"normal": "an_example_normal"
}
}
これらのテクスチャ セットの各アトリビュートの詳細については、以下で詳しく説明します。
新しい PBR テクスチャ マップ
PBR システムでは、テクスチャ セットごとに PBR マップをすべて使用する必要がありません。ただし、すべて使用すると、最高に美しい結果が得られます。
- 金属マップ - テクスチャ内のピクセルの金属度:
- 値が 0 (黒) の場合、金属ではありません (毛糸、木材、プラスチック、土、草など)
- 値が 1 (白) の場合、完全な金属 (金、鉄、銅など) です。
- 0 から 1 までのグレースケール値も使用できます。黒または白以外の値は機能しますが、通常、PBR レンダリングでは正しくありません。よくできたメタリックマップには、通常、黒と白のピクセルのみが含まれます。
上記の例では、ブロックのすべての表面で粗さが一様になりますが、金属 (白) のピクセルと非金属 (黒) のピクセルが金属マップで制御されています。金属ピクセルは金のように見えますが、非金属ピクセルはキラキラした黄色いプラスチックのように見えます。
- エミッシブ マップ - テクスチャ内のピクセルの光沢度:
- 値が 0 (黒) の場合、光を放ちません。
- 値が 1 (黒) の場合、最も強い光を放ちます。
- 0 から 1 までのグレースケール値も使用できます。
- 輝きの色は基本色マップ内のピクセルによって決定されます。
- ラフネス マップ - テクスチャ内のピクセルの (仕上げの) 粗さ度:
- 値を 0 (黒) の場合、非常に滑らか (ガラス、磨いた石など) になります。
- 値が 1 (白) の場合、非常に粗く (ほとんどの土、樹皮、毛糸など) なります。
- 0 から 1 までのグレースケール値も使用できます。
上記の例では、ブロックのすべての面で粗さが一様になりますが、非常に粗い (白) ピクセルと非常に滑らかな (黒) ピクセルがラフネス マップで制御されています。その中間 (灰色) にあたるピクセルもあります。滑らかで、粗さが少ないピクセルはキラキラした青い宝石のように見えますが、粗いピクセルは粗い灰色の岩のように見えます。
- 法線マップ - テクスチャ内のピクセルがどのくらい盛り上がっているか:
- 法線マップは、テクスチャの 3 つのカラー チャンネル (RGB) を使って、テクスチャに当たった際の光の振る舞いを変えます。これにより、3D メッシュの面の中に盛り上がったりめり込んだりしているように、サーフェスのディテールを見せかけることができます。
- RGB 値を (128、128、255) にすると、光を当てたとき、ピクセルは盛り上がっているようにも、めり込んでいるようにも見えません。3D メッシュのサーフェスの高さを表現できます。わからないときは、法線マップにこの既定色を使うか、ファイル サイズを節約するためにまったく使わないでください。
- この既定色 (上記) 以外の RGB 値は、この方法で法線マップを作業する自信がないない限り、手動でペイントしないでください。法線マップは通常、特定のソフトウェア アプリケーションを使う場合に、他の高さ情報から自動的に生成されます。詳細はこの文書の後半をご覧ください。
高さマップ - ピクセルの高さや深さを与えるための法線マップの代替。
高さマップにはいくつかの制限があり、16x16 ピクセルの標準の『Minecraft』テクスチャなど、ピクセル化されるテクスチャ セットにのみ使ってください。ピクセル化されていないテクスチャをペイントする場合、高さマップではなく、法線マップの使用を検討してください。
法線テクスチャ ファイルは、チャネルが特定の方法で設定されるときにのみ、高さマップとして処理されます。
- 高さマップでは、テクスチャに 1 色のチャンネル (グレースケール) を使用して、光がテクスチャに当たったときの挙動を変更します。
- R チャンネル = 高さマップ (グレースケール)
- 値が 1 の場合、ピクセルが突き出ているように見えます
- 値が 0 の場合、ピクセルが内側に引っ込んでいるように見えます
- 値が 0.5 の場合、表面に変化はありません
テクスチャ セットの定義
まず最初に、テクスチャを作成する前に、ゴールド鉱石ブロックの PBR テクスチャ セットを定義する、gold_ore.texture_set.json テクスチャ セット JSON から始めましょう:
{
"format_version": "1.16.100",
"minecraft:texture_set": {
"color": "gold_ore",
"metalness_emissive_roughness": "gold_ore_mer",
"normal": "gold_ore_normal"
}
}
基本色と不透明度のテクスチャ ファイルを作成する
基本色マップと不透明度マップを作成しましょう。
1. まずアプリで『Minecraft』の標準テクスチャを開くか、飛ばして手順 2 に進みます。
2. 必要なテクスチャ解像度で新しいドキュメントを作成します。(『Minecraft』の標準テクスチャのほとんどが 16x16 ピクセルです) また、ピクセル密度にはインチあたり 72 ピクセルをお勧めします。
3. 基本色マップと不透明度マップ (必要な場合) の作業レイヤーを作成します。自由にペイントして、これらのレイヤーで編集を行います。下の例では、複数のレイヤーをペイントし、基本色マップを編集しています (金色がたくさん!)。
4. 基本色マップと不透明度マップのレイヤーが良い感じに仕上がったら、オブジェクトのテクスチャ セットの名前で Photoshop ドキュメントを保存することをお勧めします。 この例では、このファイルを「gold_ore.PSD」として保存しました。次に、ゲームで利用できるテクスチャ ファイルを保存する必要があります。
注: ほとんどのゲーム オブジェクトでは、不透明度マップの透明ピクセルも、基本色マップでは、黒くペイントする必要があります (木の葉など)。ただし、ゲーム内で適切に見えるようにする目的で、例外的に透明ピクセルも基本色マップで白くペイントしなければならない場合があります。レールなどです。場合によっては、いろいろ試してみる必要があります。
5. (オプション: 不透明ではないオブジェクトの場合のみ) - 不透明度マップ レイヤーを複製し、複製を結合して 1 つのレイヤーを作り、それをコピーします (Ctrl+C)。
6. (オプション: 不透明ではないオブジェクトの場合のみ) - [Channels (チャンネル)] タブで、新しいアルファ チャンネルを作成し、結合した不透明度マップをこのチャネルに貼り付けます (Ctrl+V)。RGB チャンネルの左にある小さな灰色のボックスをクリックし、RGB チャンネルを再び表示します。
これで基本色マップが RGB チャンネルに保存され、不透明度マップがアルファ チャンネルに保存されました。
7. (オプション: 不透明ではないオブジェクトの場合のみ) - [Layers (レイヤー)] タブに戻り、不透明度マップ レイヤーがあればそれを非表示にします。基本色マップ レイヤーのみが表示されているはずです。
8. PSD をもう一度保存します。
9. [Save As (別名で保存)] コマンドを使用し、ゲームで使用できる .PNG テクスチャ ファイルを保存します。
不透明度に関する注記: オブジェクトを不透明にせず、アルファ チャンネルの不透明度マップを使用する場合、この手順でピクセルあたり 32 ビットの .TGA ファイルを保存します。上の「不透明度マップ」セクションを参照してください。
命名に関する注記: この手順ではファイルの命名方法が重要です。この .PNG には、変更しているゲーム オブジェクトと同じ名前にする必要があります 。この例では、このファイルが「gold_ore.PNG」として保存されました。
10. 完全な .PBR テクスチャ セット用の 3 つのテクスチャ ファイルのうち、最初のファイルが正常に作成されました。
金属、エミッシブ、ラフネスのテクスチャ ファイルを作成する
次に、金属、エミッシブ、ラフネスの RBR マップを組み合わせる 2 つ目の PBR テクスチャ ファイルを作成します。
1. (オプション) はじめに Photoshop または同様のアプリで『Minecraft』の標準テクスチャを開くか、飛ばして次の手順に進みます。
2. 最初のテクスチャ ファイル (基本色と不透明度のマップ) と同じテクスチャ解像度で新しいドキュメントを作成します。(『Minecraft』の標準テクスチャのほとんどが 16x16 ピクセルです) ここでも、ピクセル密度はインチあたり 72 ピクセルをお勧めします。
3. 金属、エミッシブ、ラフネスのマップの作業レイヤーを作成します。自由にペイントして、これらのレイヤーを編集します。
注: 必要な作業は、グレースケール値でこれらのマップをペイントすることだけです。
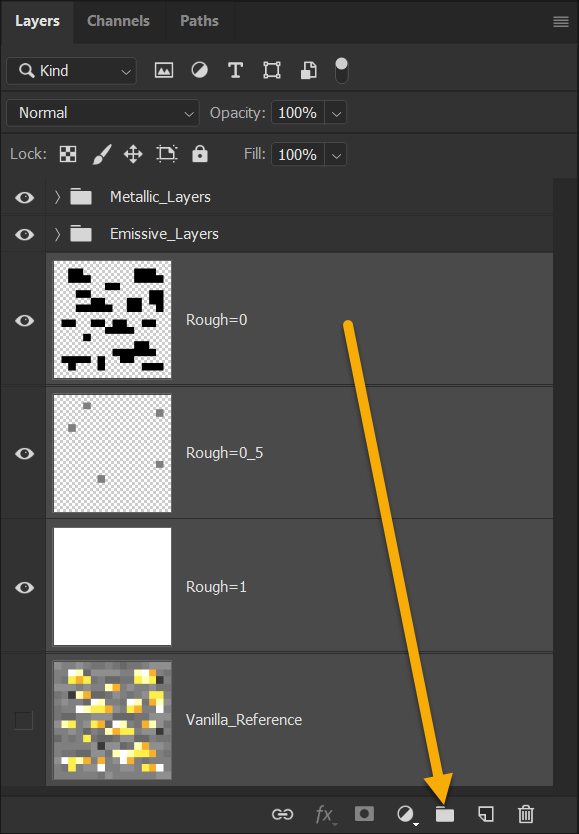
下の例では、複数のレイヤーをペイントし、目標とする結果が得られるよう、ラフネス マップを作成しています。
4. マップの各種類のレイヤーをレイヤー グループに必ず入れてください。これは後続の手順のために重要です。
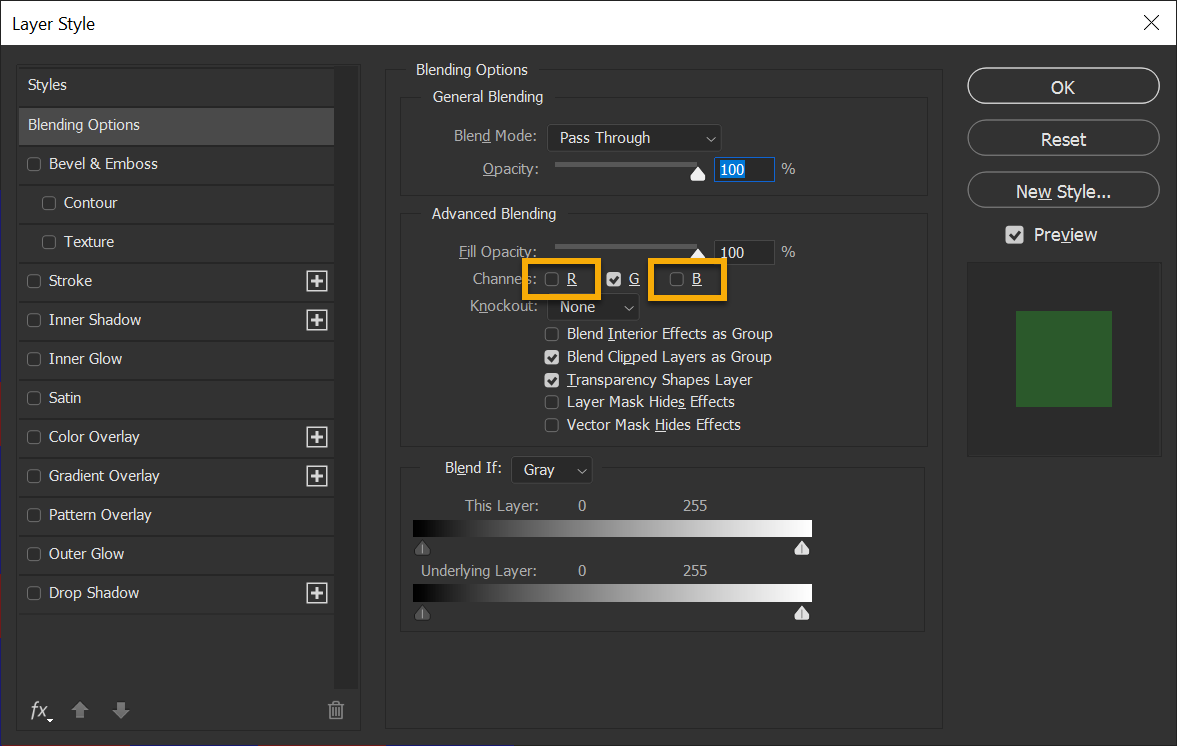
5. 金属レイヤー グループを右クリックし、[Blending Options (レイヤー効果)] を選択します。
6. 緑 (G) と青 (B) のチャンネルのチェックを外します。
7. [OK] をクリックし、金属レイヤー グループの [Blending Options (レイヤー効果)] ウィンドウを閉じます。
8. エミッシブ レイヤー グループを右クリックし、[Blending Options (レイヤー効果)] を選択します。
9. 赤 (R) と青 (B) のチャンネルのチェックを外します。
10. [OK] をクリックし、エミッシブ レイヤー グループの [Blending Options (レイヤー効果)] ウィンドウを閉じます。
11. ラフネス レイヤー グループを右クリックし、[Blending Options (レイヤー効果)] を選択します。
12. 赤 (R) と緑 (G) のチャンネルのチェックを外します。
13. [OK] をクリックし、ラフネス レイヤー グループの [Blending Options (レイヤー効果)] ウィンドウを閉じます。
14. 金属、エミッシブ、ラフネス マップ レイヤーが良い感じに仕上がったら、オブジェクトのテクスチャ セットの名前で Photoshop ドキュメントを保存することをお勧めします。接尾辞に *_mer を付けてください。
この例では、このファイルを「gold_ore_mer.PSD」として保存しました。次に、ゲームで利用できるテクスチャ ファイルの形式で保存する必要があります。
15. [Save As (別名で保存)] コマンドを使用し、ゲームで使用できる .PNG テクスチャ ファイルを保存します。
注: 繰り返しになりますが、この手順ではファイルの命名方法が重要です。この .PNGファイルには、変更しているゲーム オブジェクトと同じ名前にする必要があり 、接尾辞として *_mer を付けてください。この例では、このファイルを「gold_ore_mer.PNG」として保存しました。
16. 完成です! 完全な .PBR テクスチャ セット用の 3 つのテクスチャ ファイルのうち、2 つ目のファイルが正常に作成されました。
法線テクスチャ ファイルを作成する
法線マップは通常、特殊なツールを使用して作成します。さまざまな専用ソフトウェアの選択肢がありますが、無料の代替ソフトウェアにもすばらしいものがあります。
- 無料ツール - xNormal
- Adobe Photoshop - フィルター → 3D → 法線マップを生成
- PBR ペインティング - Substance Painter
- PBR ペインティング - Quixel Mixer
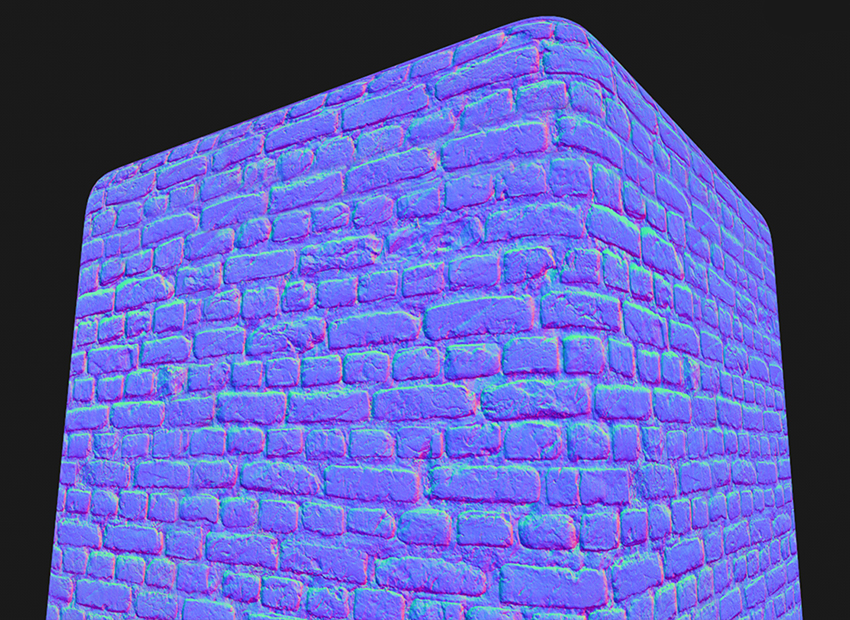
レンガ造りの壁の例。PBR テクスチャ セット (左側) とその法線マップ (右側)。
- 最初のテクスチャ ファイル (基本色と不透明度のマップ) と同じ解像度で好みのツールまたはワークフローを使用して法線マップを作成します。繰り返しになりますが、ピクセル密度にはインチあたり 72 ピクセルをお勧めします。
- [Save As (別名で保存)] コマンドを使用し、ゲームで使用できる .PNG テクスチャ ファイルを保存します。
注: 繰り返しになりますが、この手順ではファイルの命名方法が重要です。この .PNG には、変更しているゲーム オブジェクトと同じ名前にする必要があり、接尾辞として *_normal を付けてください。この例では、このファイルを「gold_ore_normal.PNG」として保存しました。
法線マップの作成に慣れていない場合、省略するか、RGB 色 (128、128、255) でテクスチャを塗りつぶして「空の」法線マップを作成し、.PNG ファイルを保存してもかまいません。
あるいは、「gold_ore」の例はピクセル化されたテクスチャであるため、サーフェス ディテールを作成する高さマップ オプションを使用することもできます。この例では、ファイル名は変わらず「gold_ore_normal.TGA」になりますが、テクスチャ チャネルに保存される情報は異なります。詳しくは、上記の「新しい PBR テクスチャ マップ」のサブセクション「高さマップ」セクションを参照してください。
- 完成です! 完全な .PBR テクスチャ セット用の 3 つのテクスチャ ファイルのうち、最後となる 3 つ目のファイルが作成されました。
代替ワークフロー: Photoshop の画像アセットの生成機能を使用する
3 つの PBR ファイルごとに Photoshop .PSD ファイルを 3 つ用意する代わりに、代替手段として、.PSD ファイルを 1 つ使用し、Photoshop の画像アセットの生成機能を活用します。Photoshop の [ファイル] メニューで [生成] → [画像アセット] を選択します。
PBR テクスチャ ファイルごとにレイヤー グループを作成し、適切なファイル名とファイルの種類 (.png) で名前を付けておけば、(.PSD ファイルの初回保存後) 変更のたびに自動的に保存されます。
詳細は こちらをご覧ください。
注: この機能は .TGA ファイルを出力できないため、不透明ではないテクスチャ セットで必要であるかのように、アルファ チャネルでテクスチャ ファイルを保存するために使用することができません。
完璧なリフレクションで鏡を作成するときの注意事項
金属性やラフネスなどの PBR マップをレイ トレーシングと共に使用することで、輝くプラスチック、滑らかな金属、磨かれた石など、反射率の高いマテリアルを作成できます。これらのすべてには高品質のリフレクションがあります。
ただし、鏡のような完璧に反射する物体の場合、完璧な鏡となるように PBR マップを構成することになります。濃淡のない黒のラフネス マップ (0.0) や濃淡のない白 (1.0) の金属マップを使用する場合、ゲームでは素材が完璧な鏡として解釈されます。つまり、レイ トレーシングのコードは、その演算中により短い経路をとることができます。追加の詳細を考慮しなくても、素材に環境が十分に映ることがわかっているためです。
Adobe Substance で PBR テクスチャを作成する方法
Substance Painter アプリを利用できる場合、より高い解像度の PBR テクスチャ セットをより直観的な方法で作成できます。このソフトウェアでは、PBR テクスチャ セットのすべてのマップがメッシュ構造でリアルタイム表示されます。それにより、作業しながらテクスチャ マップを微調整できます。ゲームを起動したり、ファイルを動かしたり、チャネルを変更したりする必要がありません。
1. アプリケーションを起動し、[File] メニューから [New Project] を選択します。
2. Template = Unreal Engine 4 - これでさまざまなアプリケーション設定とビューアー設定が自動的に指定されます。自由に他のオプションを試したり、自分だけのテンプレートを作成したりしてください!
3. File → Select - ここでテクスチャを表示し、ペイントするメッシュを選択します。『Minecraft with RTX』では、6 面だけ (下位区分なし) の 1 立方メートル キューブ メッシュを使用すると、ゲーム内のブロックにマッピングしたときのテクスチャを正確にプレビューできます。.FBX メッシュ形式の使用をお勧めします。
4. Document Resolution - これは目標に設定するテクスチャ解像度です。注: この設定は後でいつでも何も壊すことなく変更できます。HD テクスチャの場合、1024 で作業することをお勧めします。最小限のピクセル化でも、テクスチャにさまざまなディテールをもたらすことができます。ほとんどの PC 設定でアプリは快適に動作し、ゲーム内で HD テクスチャが鮮明に見えるはずです。
『Minecraft』の標準テクスチャしか使ったことがなければ、解像度に 16x16 ピクセルを選択できないことに気付くでしょう (最小は 128)。しかしながら、128x128 (以上) のテクスチャをいつでも作成してエクスポートし、Photoshop など、画像編集アプリケーションでスケールを下げることができます。
5. Normal Map Format = DirectX (既定値のままにします)
6. Compute Tangent Space Per Fragment = True (既定値のままにします)
7. Add - (任意) ここでは、既に完成している補助テクスチャがあれば、そのインポートを選択できます。『Minecraft』標準テクスチャを HD バージョンで置換する場合、参照として使用するため、ここで標準テクスチャをインポートしておくと便利な場合があります。注: このインポートは後でいつでも実行できます。この例では、参照として使用する目的で新しいプロジェクトが作成されるとき、「iron_block」という標準テクスチャ ファイルがインポートされます。
8. [OK] をクリックします。作成中のこの新しいプロジェクトをアプリケーションで開き、次のように表示されます。
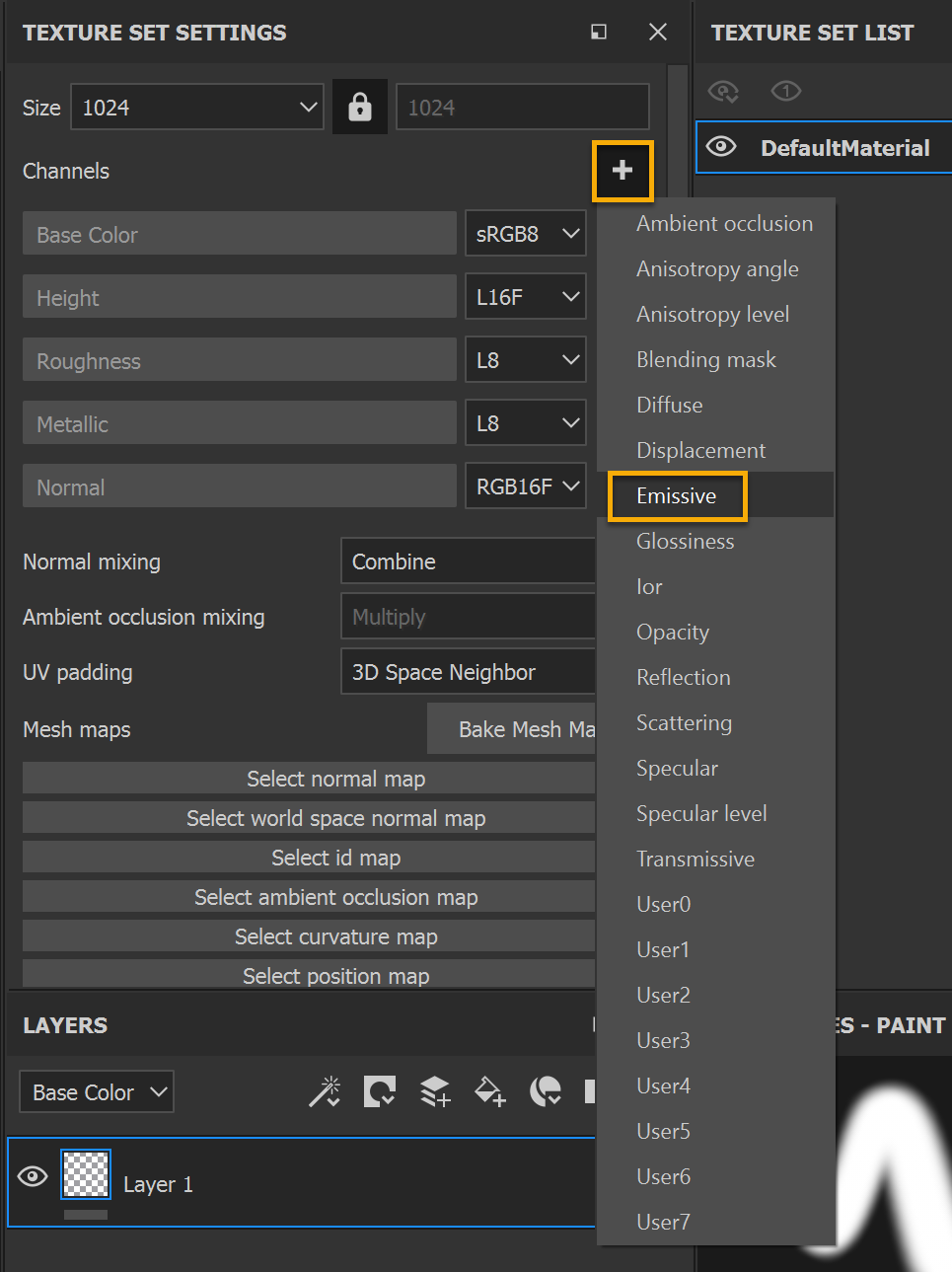
9. この時点で、テクスチャ セット リストにエミッシブ マップを追加することもお勧めします。テクスチャ セットでエミッシブを利用しない場合でも、ご心配なく。既定で黒 (0.0) になり、何も損なわれません。
注: 完全な不透明ではないテクスチャ セットで作成する場合と同じように、テクスチャ セット リストに不透明度マップを追加することもできます。
10. (オプション) 次に、[Base Color] スロットの新しい塗りつぶしレイヤーにテクスチャ参照を追加します。[Project] という見出しの下にある [Shelf] にインポートした参照テクスチャがあります。
レイヤーは作成時、バイリニア フィルタリングに自動設定されます。『Minecraft』の標準テクスチャのようなピクセル化されたテクスチャがぼやけて見えることがあります。これを解消するためにねレイヤーの [Filtering] を [Nearest] に設定します。ただし、ピクセル化されたテクスチャを使用していない場合、レイヤーのフィルタリングを既定の設定のままにします (バイリニア HQ)。
ここでは、この参照レイヤーのラフネスを最大に (1.0)、金属製をなしに (0.0)、エミッシブをなしに (黒: 0, 0, 0) 設定することもお勧めです。Painter に表示されるテクスチャが標準のゲームに限りなく近くなります。
注: プロジェクトの作成時、参照テクスチャやその他のリソースをインポートしなかった場合、[Shelf] の [Import Resources] ボタンでいつでもそれを実行できます。
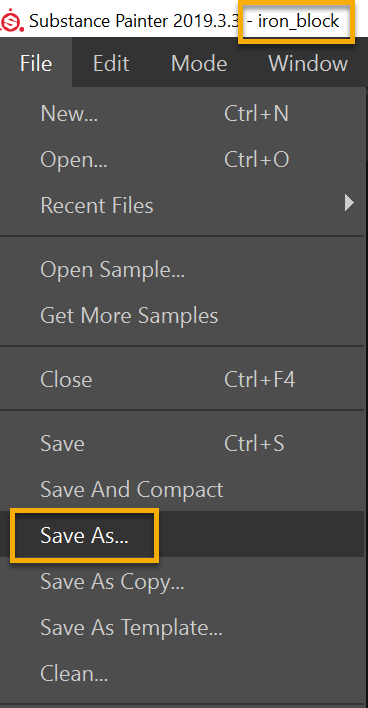
11. この段階でプロジェクトを保存しましょう。テクスチャ セットを置換するゲーム オブジェクトにちなんだ名前を Painter オブジェクトに付けることをお勧めします。この例では、このプロジェクト ファイルを「iron_block.SPP」として保存しています。このようにプロジェクトに名前を付けると、後でテクスチャ セットをエクスポートするときに楽になります。
12. ここで、その PBR マップをすべて使用し、自分でよいと思えるようにテクスチャ セットを作成できます。
この例では、(下位レイヤーがいくらか調整された上で) 新しい塗りつぶしレイヤーが追加され、色が濃い高解像度の鉄素材が作成されました。
13. 次に、新しい塗りつぶしレイヤーでくぼみディテールが追加され、ブロックのサーフェスに新しい性質が与えられます。
14.最後に、さらにもう 1 つのレイヤーによって、くぼみの隅にほこりが集まり、表面全体に無作為に引っかき傷が付けられます。
15. 必要に応じて再保存します。
16. Painter 内のテクスチャ セット全体が良い感じに仕上がったので、次はテクスチャをエクスポートします。
[File] → [Export Textures] の順に選択し、エクスポート サブウィンドウを開きます。
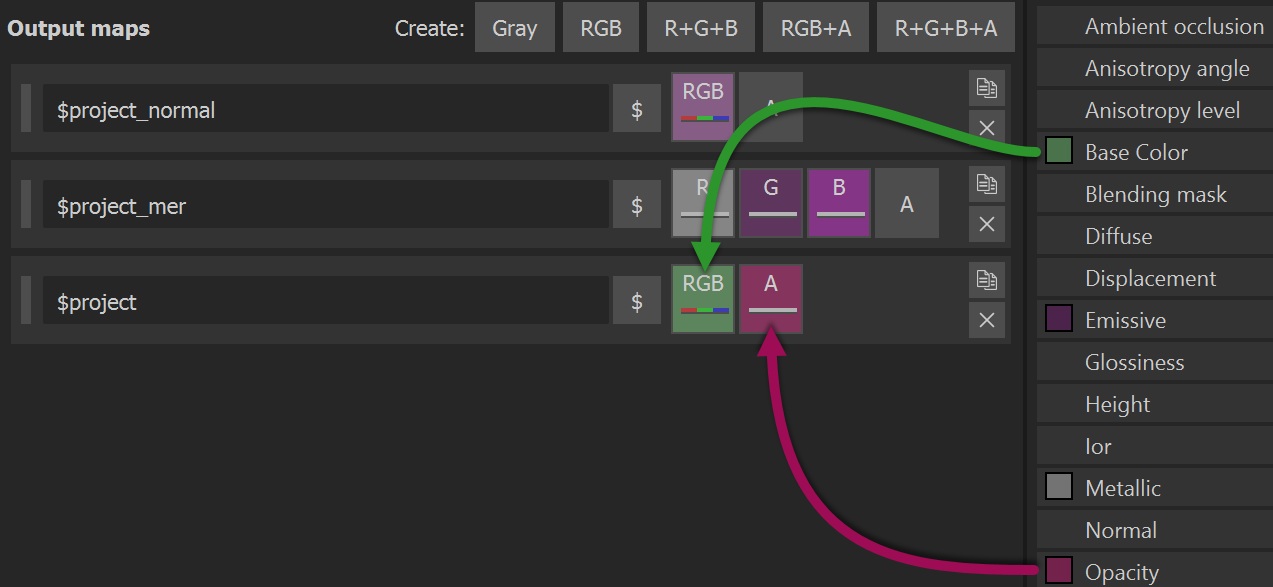
17. 次のように新しいエクスポート プリセット構成を作成します。ゲーム ビルドで利用できるようにテクスチャ セットが出力されます。
各出力マップの接頭辞「$project」によって、エクスポートされたテクスチャにはすべて、プロジェクトにちなんだ名前が付けられることにご注意ください。そのため、このテクスチャ セットが属するゲーム オブジェクトにちなんでプロジェクトに名前を付けた場合、エクスポートされたテクスチャはすべて、名前を変更することなく、ゲーム内ですぐに利用できます。
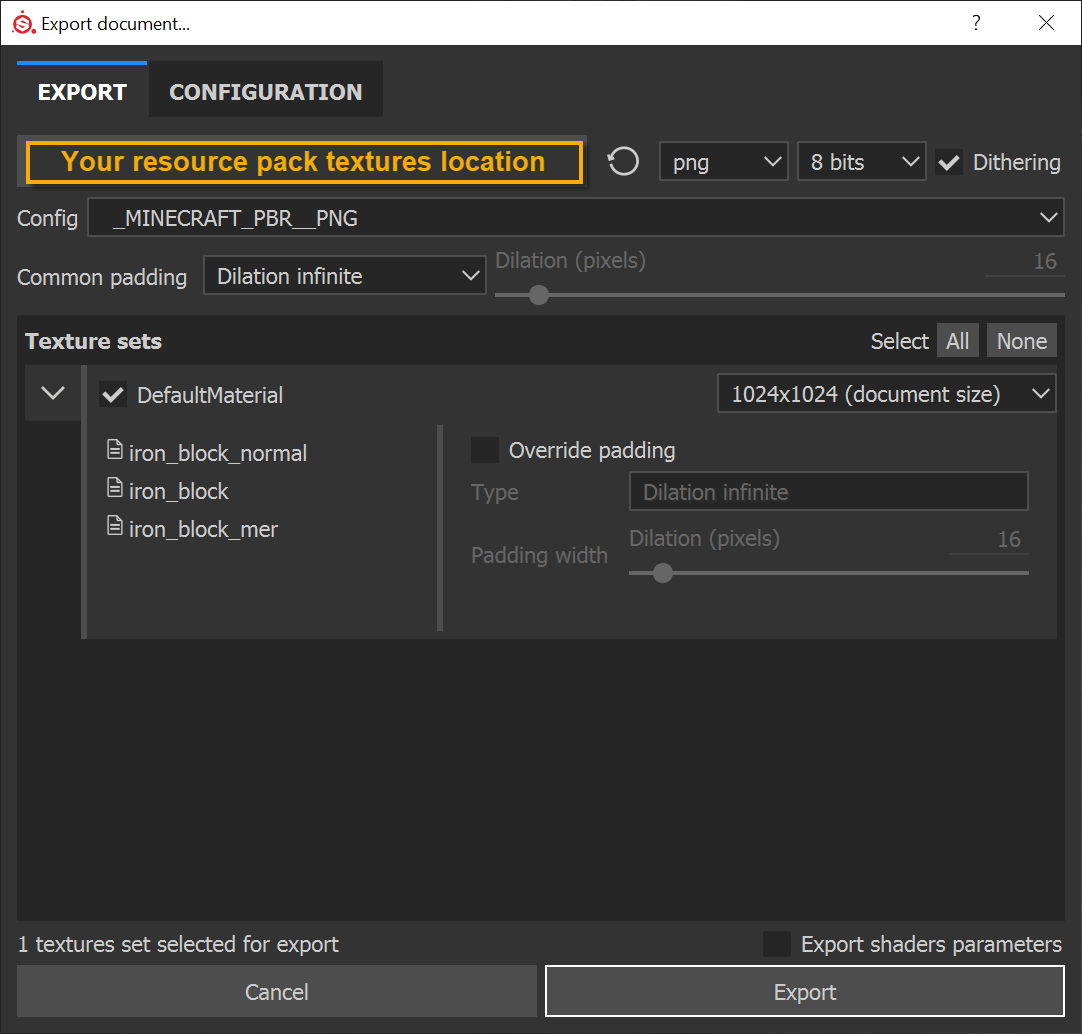
18. エクスポート プリセットを設定したら、[Config] フィールドでそれを選択し、以下の推奨設定を使用します。
Location - これは、作業中のリソース パックのテクスチャを置く場所になります。Painter からテクスチャをエクスポートするとすぐに表示され、ゲームの実行時に参照される同じフォルダーで更新されるため (ゲームでリソース パックを有効にしている場合)、作業が楽になります。
PNG - この設定を利用し、ファイルをゲームで利用できるようにします。また、可能な限り、ファイルを小さく、効率的にします。
Texture set resolution - これは、エクスポートされるテクスチャのサイズです。この設定はプロジェクトの解像度に依存しません。そのため、お望みであれば、ある解像度で作業したプロジェクトのファイルを別の解像度でエクスポートできます。HD テクスチャ セットの場合、1024x1024 をお勧めします。
注: 上の例では、完全に不透明なテクスチャ セットを作成します。透明性のテクスチャ セット リストで不透明度マップを使用している場合、基本色マップを targa (.TGA) ファイルとしてエクスポートし (.PNG ではなく)、不透明度マップをアルファ チャネルに格納することをお勧めします。
19. プロジェクトを再保存します。これでエクスポート設定も保存されます。テクスチャ セットでさらに繰り返しを行うとき、ワークフローに必要な時間がずっと短くなります。
20. 完成です! 『Minecraft with RTX』用の HD PBR テクスチャ の最初のセットが作成されました。ゲーム内で新しいテクスチャを見る方法については、前のセクション、「リソース パック セットアップ」と「ゲームでテクスチャをテストする方法」を参照してください。
謝辞:
テクスチャはすべて、業界をリードする 3D デジタル素材ソフトウェア ソリューションである「Substance」で作成されました。
https://www.substance3d.com/
@Substance3d
#MadeWithSubstance
#CreateWithSubstance
フォグのカスタマイズ
PBR で強化した美しいテクスチャに加えて、PBR で強化されたリソース パックでは、カスタム フォグ定義を追加し、新しいフォグ スタック (詳細は Minecraft.net をご覧ください) を使って適用することができます。このフォグ スタックは、優先度の低いものから高いものの順に並べられています。
- ハードコードされたエンジンのデフォルト
- biomes_client.json 内の "default " オブジェクトのデータ デフォルトの設定
- biomes_client.json でのバイオーム単位の設定
- /fog コマンド
biomes_client.json も /fog コマンドも、リソース パックの "fog" フォルダーの JSON で定義されたフォグの定義を参照しています。
フォグの定義
各フォグの定義は、リソース パックの "fog" フォルダーにある JSON ファイルです。例は次のようになります:
{
"format_version": "1.16.2100",
"minecraft:fog_settings": {
"description": { "identifier": "nvidia:example_fog" },
"distance": {
"air": {
"fog_start": 0.92,
"fog_end": 1.0,
"fog_color": "#ABD2FF",
"render_distance_type": "render"
}
},
"volumetric": {
"max_density": {
"air": {
"max_density": 0.1,
"max_density_height": 56,
"zero_density_height": 70
}
},
"media_coefficients": {
"air": {
"scattering": [ 0.02, 0.02, 0.02 ],
"absorption": [ 0.0, 0.0, 0.0 ]
}
}
}
}
}
フォグ定義のためのスキーマ。
- format_version: この記述した JSON のスキーマ バージョン。
- minecraft:fog_settings: フォグの定義のためのエントリ。
- 説明
- identifier: 引用符で囲んだユニークな名前、前に名前空間とコロンが付きます。このユニークな識別子は、例えば biomes_client.json や /fog コマンドなどからフォグ定義を参照するために使用されます。
- distance: カメラから特定の距離を超えてプレイヤーの視界が見えないように制限する距離フォグの設定を含むオプションのオブジェクト。 1 つ以上のオプションを列挙したオブジェクトのグループが含まれます:
- air: プレイヤーのカメラが空中にあるとき。
- weather: プレイヤーのカメラが空中にあり、天気が活発な場合 (雨や雪など)。
- water: プレイヤーのカメラが水中にあるとき。
- lava: プレイヤーのカメラが溶岩の中にあるとき。
- lava_resistance: 「火耐性」バフがかかったプレイヤーのカメラが溶岩の中にあるとき。
- 列挙された各オブジェクトには、次の距離値を持っています:
- fog_start: 霧が出始める単位またはパーセンテージでの距離。
- fog_end: 霧で完全に不透明になる単位またはパーセンテージでの距離。
- render_distance_type: 固定またはレンダーのいずれか:
- fixed : 距離の値は単位であり、プレイヤーのカメラからのブロックとして適用されます。
- render: 距離の値は、0.0 から 1.0 の範囲のパーセンテージであり、クライアントのレンダリング距離設定に対して乗算されます。
- fog_color: フォグの色を 0 から 255 の範囲の 3 つの値の角括弧で囲まれたリストとして指定します。または、引用符で囲まれた # に続く 16 進の RGB 値で指定することもできます。
- volumetric: ブロックを通過する光として計算されるボリュームフォグの設定を含むオプションのオブジェクト:
- density: 高さベースのフォグの設定を含むオプションのオブジェクト。 1 つ以上のオプションの列挙されたオブジェクトのグループが含まれます:
- air: プレイヤーのカメラが空中にあるとき。
- weather: プレイヤーのカメラが空中にあり、天気が活発な場合 (雨や雪など)。
- water: プレイヤーのカメラが水中にあるとき。
- lava: プレイヤーのカメラが溶岩の中にあるとき。
- lava_resistance: 「火耐性」バフがかかったプレイヤーのカメラが溶岩の中にあるとき。
- 列挙された各オブジェクトは、次の密度と高さの値を持ちます:
- max_density: フォグ密度を乗算するための小数値。0 は霧がなくなり、1 は完全に不透明な霧になります。
- uniform: 真偽値: false は、列挙された媒体の深さに基づいてフォグ密度をスケーリングし、true は zero_density_height と max_density_height の値を無視して、フォグを高さ全体に均等に分散させます。
- zero_density_height: フォグが濃くなり始めるブロック内の高さ。uniform が true の場合は無視されます。
- max_density_height: フォグの濃くなるのが止まるブロック内の高さ。uniform が true の場合は無視されます。
- media_coefficients: 光線がさまざまな媒体を通過するときに、フォグの密度によって光がどのように分散および屈折されるかについての設定を含むオプションのオブジェクト。 1 つ以上のオプションが列挙されたオブジェクトのグループが含まれます:
- air: 光が空気を通過するときに使用されます。
- water: 光が水を通過するときに使用されます。
- cloud: 光が雲を通過するときに使用されます。
- 列挙された各オブジェクトは、以下の係数の設定を持ちます:
- scattering: 列挙された媒体を通過する光に対して拡散する、赤、緑、および青の色の 3 つの値の角括弧で囲まれたリスト。 これらの値の範囲は 0.0 から 1.0 です。 代わりに、引用符で囲まれた # に続く 16 進 RGB 値で指定することもできます。
- density: 高さベースのフォグの設定を含むオプションのオブジェクト。 1 つ以上のオプションの列挙されたオブジェクトのグループが含まれます:
- 説明
absorption: 列挙された媒体を通過する光を吸収するための、赤、緑、および青の色の 3 つの値の角括弧で囲まれたリスト。 これらの値の範囲は 0.0 から 1.0 です。 代わりに、引用符で囲まれた # に続く 16 進 RGB 値で指定することもできます。
バイオーム
アクティブ フォグ スタックのバイオーム レイヤーは、プレイヤーの位置周辺のバイオームからの設定の平均です。 biomes_client.json 内の各バイオームは、バイオーム固有のフォグ設定を適用するためのユニークな識別子によってフォグ定義を参照することができます。
フォグ コマンド
The /fog コマンドで、各プレイヤーのアクティブ フォグ スタックに適用されるフォグ定義をさらに管理できます。
スタックのこのレイヤー内のフォグ設定は、/fog コマンドの push、pop、および remove モードを介して順序付けられます。
push: フォグの定義を、ユーザーが指定した ID とともに、選択したプレイヤーのフォグ コマンド レイヤーの最上部に適用します。
pop: 選択されたプレイヤーの中から、ユーザーが提供した ID に一致する最上位のフォグ定義を削除します (つまり、/fog コマンドの push モードで直前に適用されたもの)。
remove : 選択されたプレイヤーから、ユーザーが指定した ID に一致するすべてのフォグ定義を削除します。
アクティブ フォグ スタックのプレイヤーのフォグ コマンド レイヤーの状態は、ワールドのプレイ セッション中、各プレイヤーごとに保存され、読み込まれます。